Jak na optimalizaci obrázků pro web
Obrázky jsou důležitou součástí webových stránek. Bez nich by web vypadal neúplně a samozřejmě také nudně. S přidáváním obrázků na stránku také přichází další zodpovědnost. Touto zodpovědností je optimalizace.
Proč se zabývat optimalizací obrázků?
Ptáte se proč se tím vůbec zabývat? Má to vůbec cenu tím trávit čas? Pokud to se svým webem myslíte vážně, odpověď zní: „Ano, samozřejmě!“. Existuje hned několik benefitů, proč obrázky optimalizovat:
Rychlost načítání stránek
Optimalizace pro vyhledávače
Ušetření šířky pásma (bandwidth) = nižší náklady na hosting
Lepší uživatelská zkušenost
Nejen, že uživatelé budou mít lepší zkušenost z vaší stránky, protože se rychleji načte, ale také ušetříte náročnost na váš hosting. Web bude také více SEO „friendly“, takže bude vypadat lépe v očích vyhledávačů.
Dělení grafiky
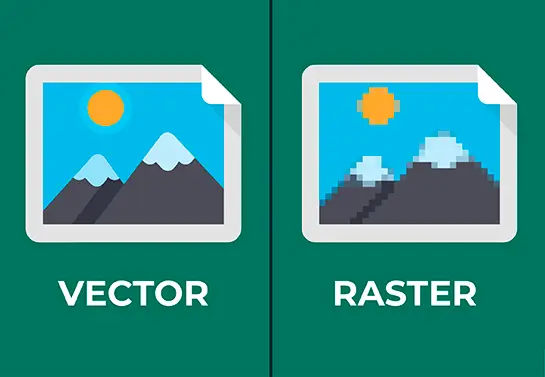
Abyste pochopili formáty obrázků, tak se podíváme hlouběji do oboru grafiky. Grafika se dělí na dva typy, tím jsou raster a vektor. Raster se dá jednoduše pochopit jako mřížka, kde v každá buňka má určitou barvu. Naopak vektor, jehož název vychází z matematiky, funguje na bázi hodnoty velikosti a směru. Abych to napsal pochopitelně:
Raster = mřížka s barvami
Vektor = geometrické tvary
Kdy použít raster a kdy vektor?
Raster se používá pro obrázky, které obsahují hodně detailů, například fotka krajiny. Tyto obrázky mají daný počet pixelů na šířku a na výšku, to znamená, že když rasterový obrázek zvětším, jeho kvalita se zhorší.
Na druhé straně vektor se používá u ilustrací s nižším počtem detailů, například u písma, nebo ikon. Jak jsem již zmínil, vektor funguje na bázi hodnoty velikosti a směru, takže když ho zvětším, tak zůstane ostrý.

Pokud je to možné, je lepší využít vektorový obrázek. Ale ne vždy je pro daný účel vhodný.
Formáty obrázků
Každý formát má svoje vlastnosti, výhody a nevýhody. V různých situacích je vhodné využít jeden formát a v jiné situaci zase jiný. Záleží, čeho se snažíte dosáhnout.
JPEG (JPG)
Raster
Nabízí dobrý poměr kvality a velikosti souboru
Nepodporuje průhlednost
Vhodný pro webové stránky
PNG
Raster
Větší kvalita ve větším souboru
Podporuje průhlednost
Pokud není třeba průhledné pozadí, lepší použít JPEG
GIF
Raster
Používá se pro animované obrázky
Má omezenou paletu barev, takže není vhodný pro fotografie
WebP - Nejlepší
Raster
Podporuje průhlednost
Moderní formát, který je podporovaný většinou moderních prohlížečů
Nabízí vyšší kompresi než PNG, JPEG při zachování kvality
Nejlepší volba pro většinu řešení
SVG
Vektor
Ideální formát například pro logo, nebo ikonky
Nejlepší a jediná volba pro vektorové řešení
Komprese
Jednoduše řečeno: je to proces zmenšování velikosti souboru bez výrazné ztráty kvality. Existují dva typy komprese:
Ztrátová - JPEG
Bezztrátová - PNG
Jak už názvy napovídají jeden typ redukuje velikost souboru odstraněním některých dat, což může vést ke snížení kvality obrázku. Druhý naopak zmenšuje velikost souboru bez ztráty kvality.
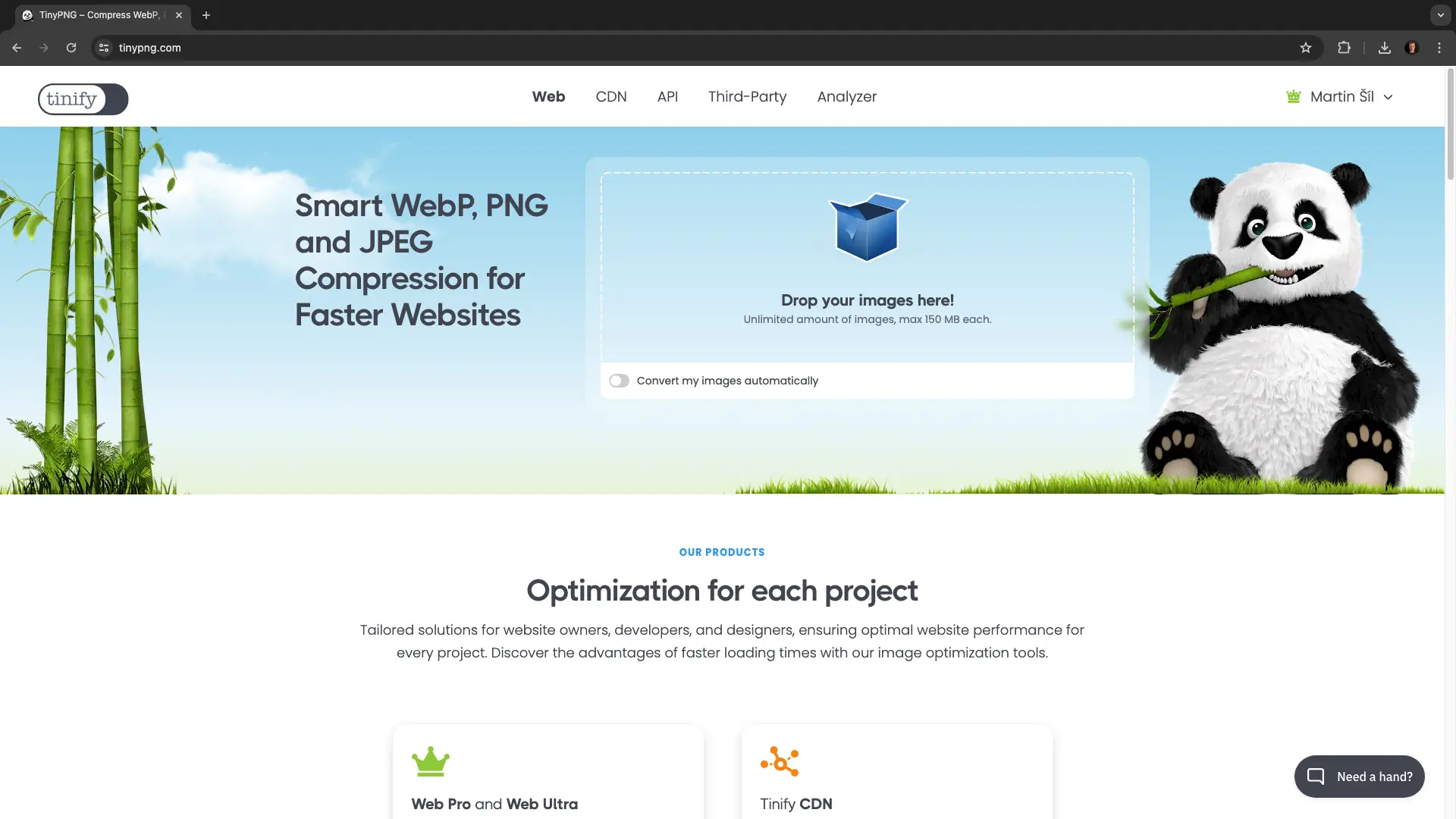
Nyní vám ukáži, jak na dodatečnou kompresi obrázku, která zajistí tu nejvyšší možnou kvalitu na ten nejnižší soubor. Pomůže nám k tomu stránka jménem TinyPNG. Na této stránce si můžete zdarma nahrát obrázky a panda vám vaše obrázky kompresuje.

Pokud si zaplatíte roční předplatné Web Ultra, které stojí 149$ (±3.400 Kč) na rok můžete při kompresi převést váš obrázek z PNG/JPEG rovnou na WebP.
Ideální velikost obrázku na stránce
Ideální velikost souboru s obrázkem by se měl pohybovat v řádu desítek až stovek KB (kilobyte). 1 MB se rovná přibližně 1000 KB. Když budeme myslet na uživatele na mobilních datech, chceme, aby naše stránka návštěvníkovi nesebrala těch dat tolik.
Když máme na jedné stránce těch obrázků 10, je rozdíl, když by každý obrázek měl 1 MB versus 100 KB. To je rozdíl 9 MB, což je obrovská velikost na poměry webu.
Jak postupovat při optimalizaci obrázků na web?
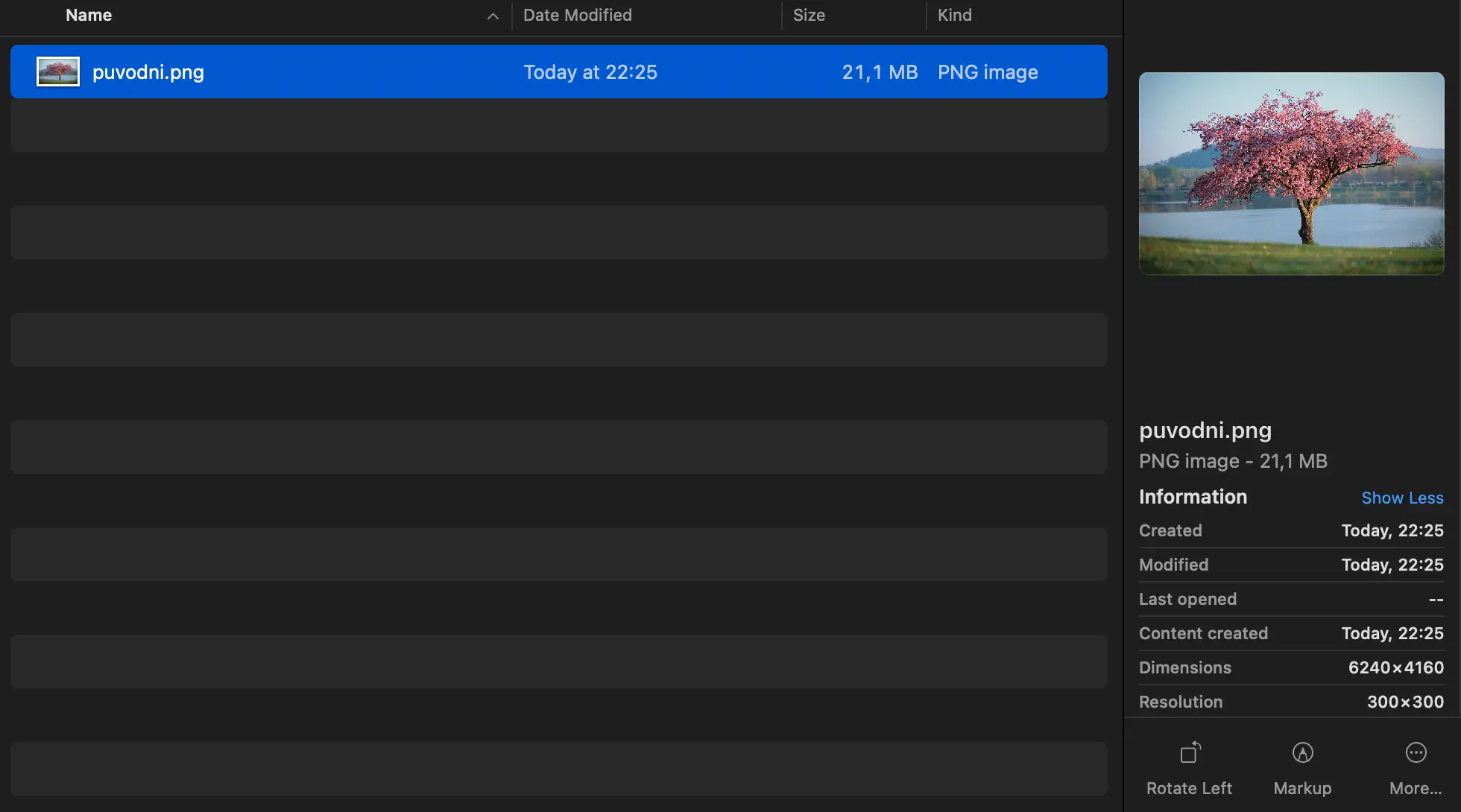
Na ukázku jsem si zde našel obrázek na portálu https://pixabay.com/ ve formátu PNG, s rozměry 6240 na 4160 pixelů a velikostí 21,1MB:

1) Změnit velikost
Původní velikost mého obrázku je příliš velká, pokud je vaše ideální můžete tento krok přeskočit. Většina obrazovek má 1920x1080px, nebo 3840x2160. Je proto dobrý nápad obrázek zmenšit. Ke zmenšení obrázku můžete použít program zdarma jménem https://www.photopea.com/. Stačí si obrázek otevřít: Open From Computer a na horní liště zvolit Image > Image size. V tabulce, která se vám ukáže zvolte šířku a výška se vám automaticky změní dle rozměrů. (Šířku zvolte takovou, jak moc velkou část obrazovky má obrázek zaujmout a přidejte k tomu cca 25%) - můj obrázek nyní má 800 na 533 pixelů.
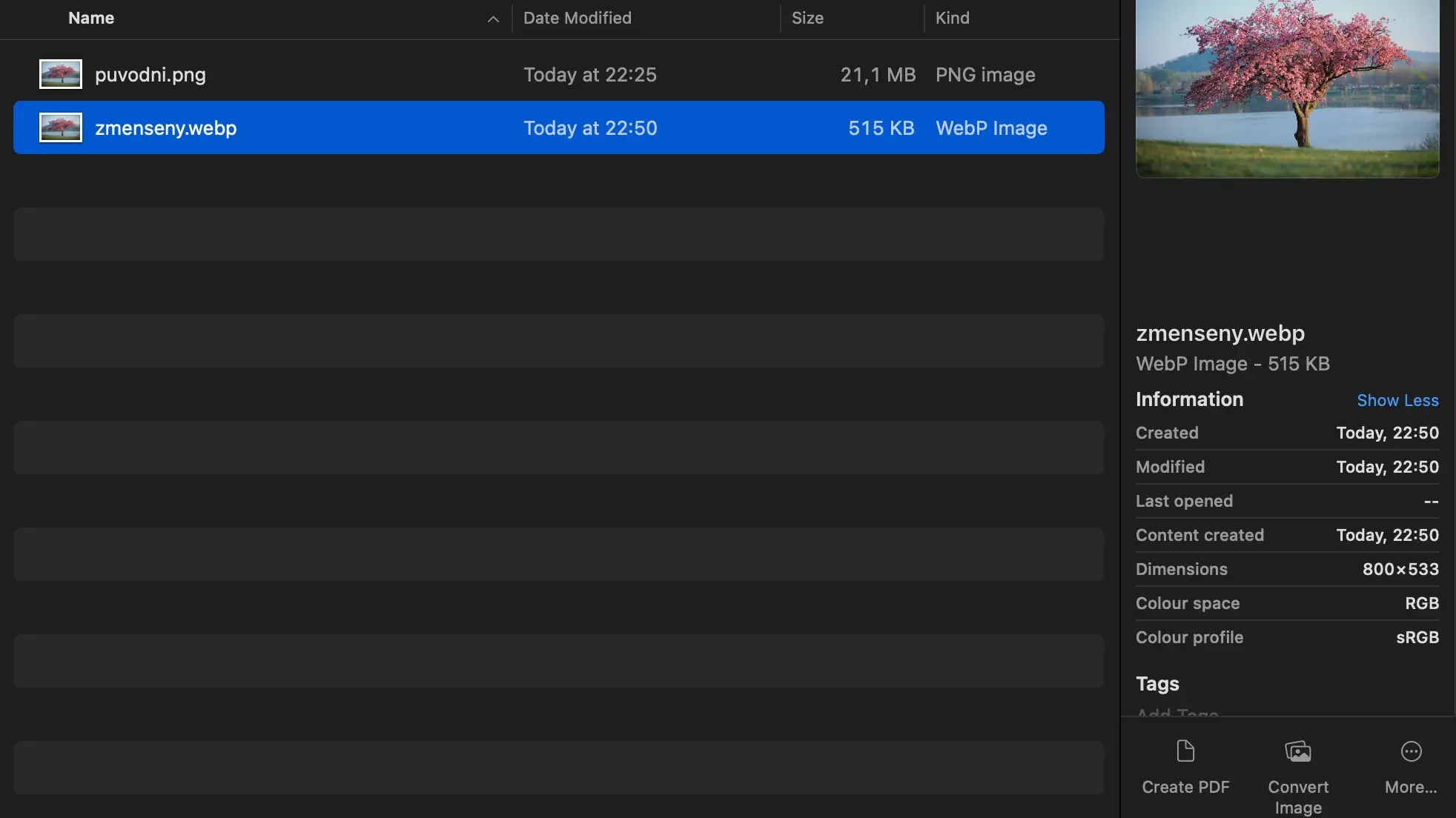
2) Uložit jako WebP
Nejlepší rozhodnutí, které můžete udělat je uložit obrázek jako WebP. Tento formát, jak jsem již zmínil, je moderní a nabízí nejlepší vlastnosti pro webové stránky. Pokud obrázek zmenšujete ve webovém programu Photopea, dejte File > Export As > Webp (kvalitu můžete dát nejvyšší). Pokud obrázek nezmenšujete převeďte ho pomocí jakéhokoliv nástroje také na WebP.
Obrázek nyní má mnohonásobně menší velikost než původně. Z 21 MB je nyní na 515 KB, to je pro nás ale stejně pořád hodně:

3) Kompresovat
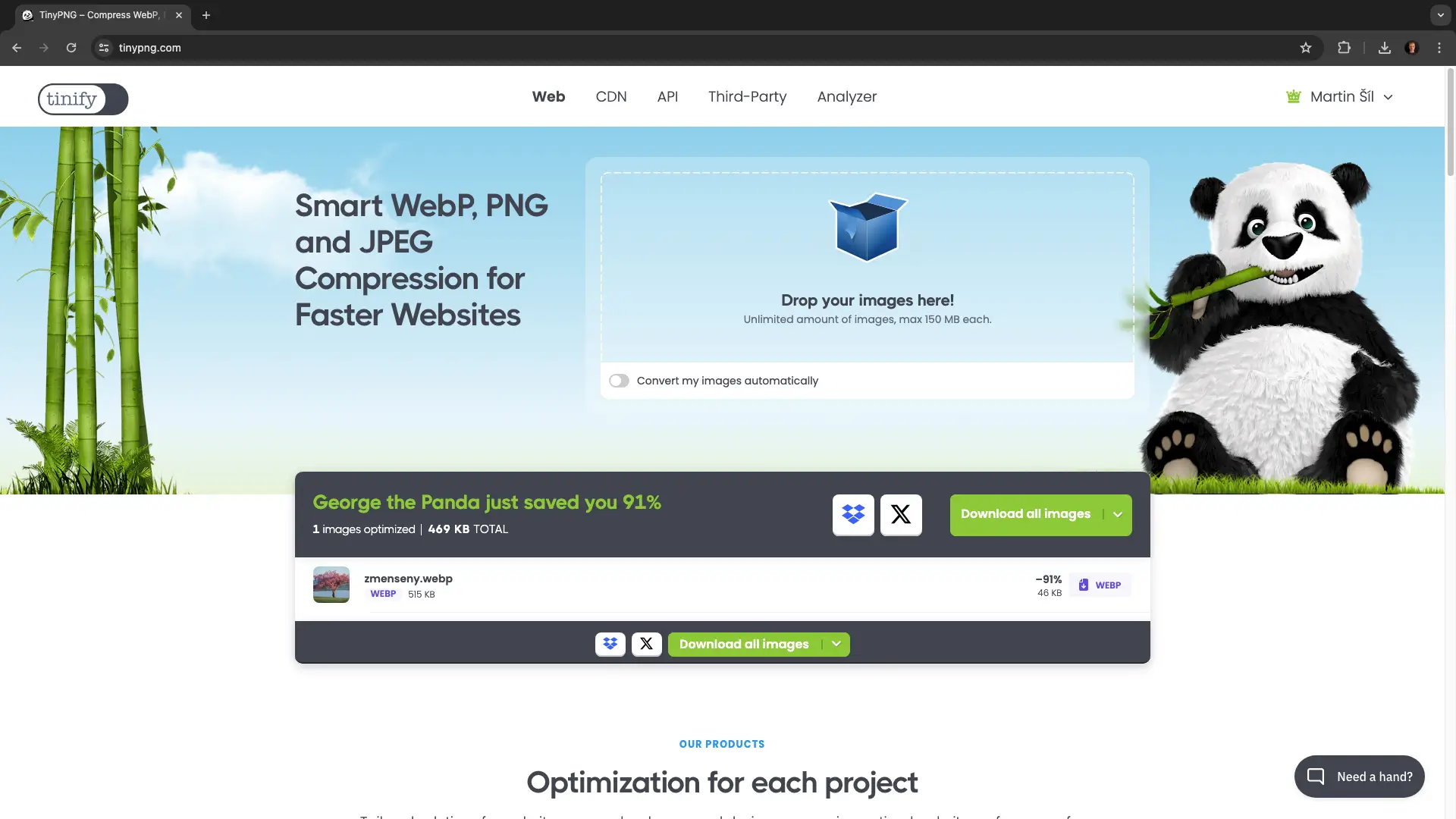
Nyní obrázek nahrajme na TinyPNG a panda pro nás udělá kouzlo a z 515 KB kompresuje soubor na 46 KB. Z původních 21,1MB jsme nyní na 46 KB a to nejlepší na tom je, že na stránce bude těžké poznat rozdíl:

V tomto článku jsem ukázal a vysvětlil kompresi obrázků. Stále si nevíte rady a potřebujete pomoct s konkrétním problémem? Můžete mne kontaktovat níže na stránce, nebo pomocí emailu: [email protected]
Pokud se v článku nacházejí nepřesnosti, neváhejte mne kontaktovat.

